Online shopping brings its own unique set of challenges. Unlike in-person shopping, customers cannot physically touch or check out the products they wish to buy. Hence, they rely heavily on product photos , videos, and descriptions to decide if a product suits their needs. However, incorrect image sizing can hinder this already fragile experience. To deliver a user-friendly shopping experience that fosters trust and promotes conversions, online merchants need high-quality, correctly sized images for their shopify store.
This detailed guide will answer your questions about Shopify image sizing. From the significance of image sizes in shaping buyer perceptions to guidelines on the correct dimensions for different types of images in your Shopify store – we have it covered. Let’s begin our exploration!
Understanding Shopify Image Sizes

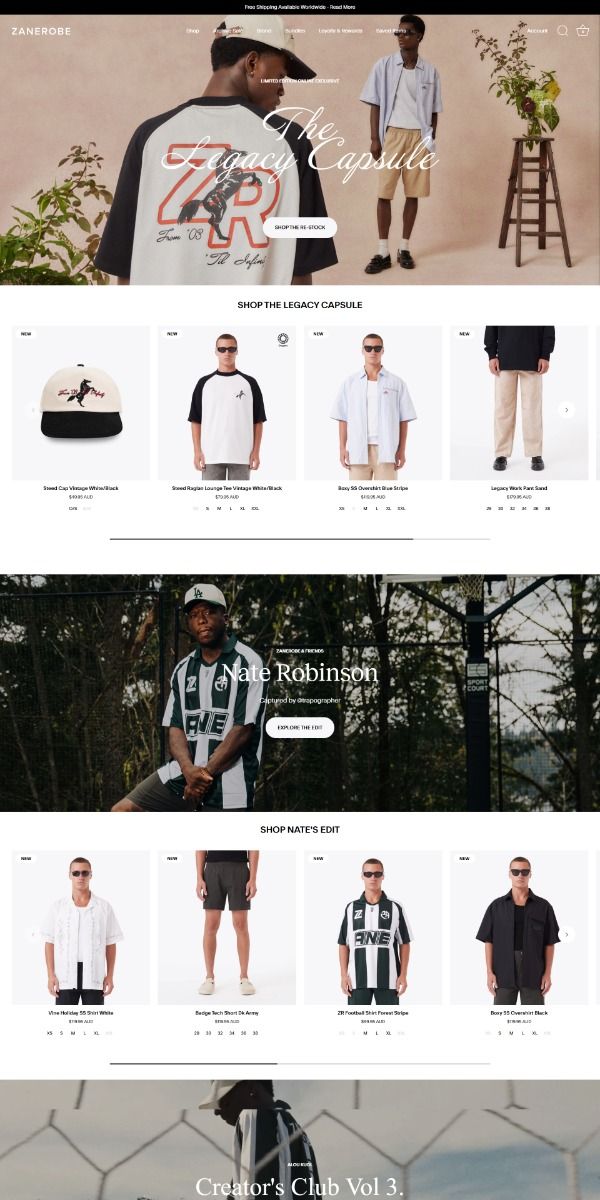
Alt text: Variety of Shopify product images
The size and quality of your product images can make or break the shopping experience on your store. Though Shopify allows you to upload images of any size up to 4472 x 4472 px ; it is best to follow their recommended dimension of 2048 x 2048 px for square product images. Apart from product images, your Shopify store uses several other image types like banners, logos, shopify collection image size , etc. each having different size requirements. Correctly sized images help to present a professional and frictionless user experience.
Why image sizes matter
Online shoppers depend on product images to understand what they’re buying. Images that are inconsistent in size or quality can confuse customers and diminish their trust in your brand. Images that are too small don’t reveal enough detail, while those that are too large can lead to slow-loading and frustrating browsing experiences. Therefore, maintaining consistent, high-quality visuals is crucial for enhancing your brand’s reputation and fostering shopper trust. A positive shopping experience, underlined by well-presented images, goes a long way in promoting customer loyalty and repeat business.
Responsive design and image scaling
As today’s customers browse online stores from multiple devices, it’s important that your Shopify store adopts a responsive design. This would mean your images automatically adjust or ‘scale’ to fit the screen of the device they’re viewed on. Here’s how image scaling can enhance your shopper’s experience:
- Consistency: Makes your site look professional and uniform across various device types.
- Speed: Fast loading images improve page speeds, leading to lower customer drop-off rates.
- User Experience: It ensures your images display correctly, whether your customers are browsing from a desktop or a mobile device.
Best Shopify Product Image Size Guidelines for Shopify Image Optimization

Alt text: PC Photo Illustration
Given the significance of shopify image size in shaping a refined shopping experience, adopting the right image size guidelines is crucial. As we tread into 2025, these guidelines continue to evolve catering to changing customer expectations and shopping behaviors. From product images, hero images to collection images – each component Calls for a specific size and aspect ratio. For instance, square product images are best displayed at 2048 x 2048 px. This guide will address specific definitions and dimensions associated with Shopify image sizes you need to consider in 2025.
Product image size

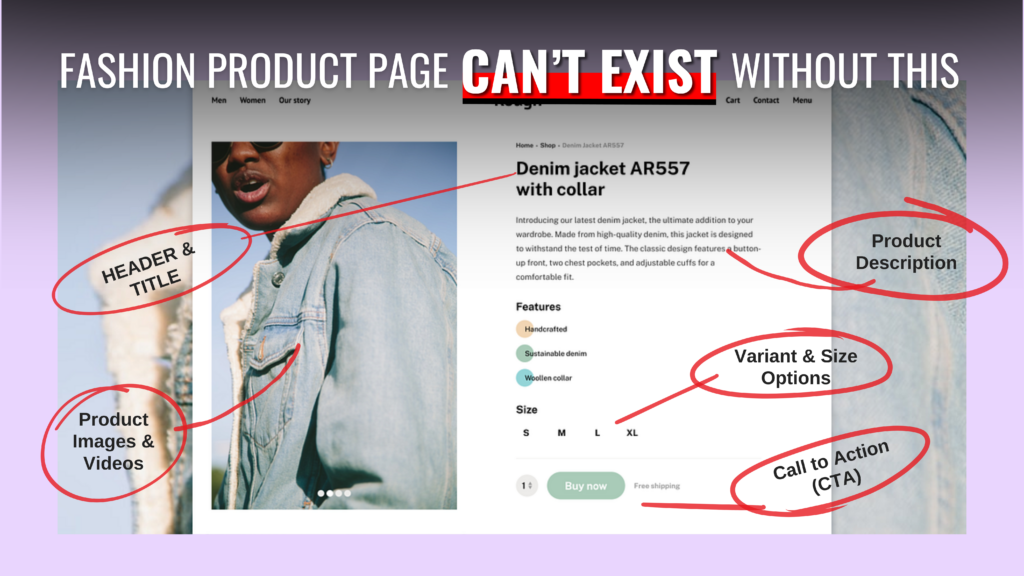
Alt text: Product image
Product images often serve as the deciding factor for customers contemplating a purchase. They should be clear, high-quality and allow shoppers to zoom in and explore finer details of the products. Shopify allows any image size up to 4472 x 4472 px for product images; however, it recommends using 2048 x 2048 px for square product images for optimal clarity and user experience.
When planning your product images, consider the following recommended dimensions:
|
Image Type |
Recommended Width |
Recommended Height |
File Size Max |
|
Square |
2048 px |
2048 px |
20 MB |
|
Portrait |
2048 px |
>2048 px |
20 MB |
|
Landscape |
>2048 px |
2048 px |
20 MB |
Remember that consistency is key to a unified look and feel of your catalog. So, ensure all product images have the similar dimensions.
Hero image size

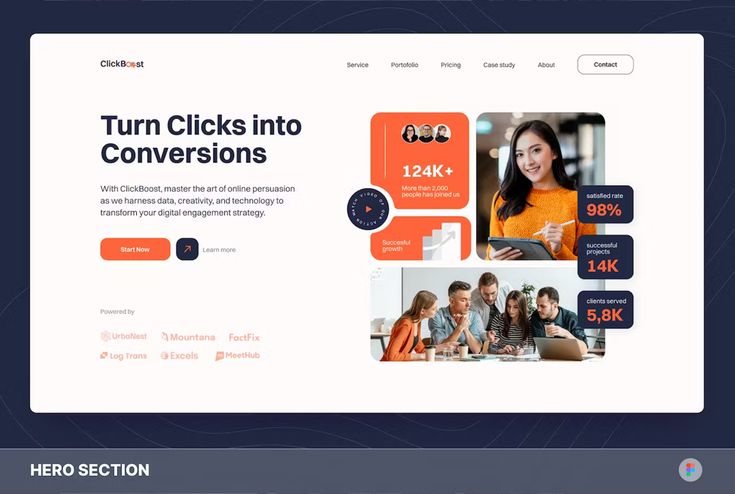
Alt text: Hero image
Hero images are large, compelling photos typically placed front-and-centre on your homepage. They are a powerful tool to immediately draw your visitor’s attention towards your key offerings. Shopify recommends keeping hero images’ size between 1200 and 2000 pixels wide and about 400 to 600 pixels tall. This landscape-oriented dimension allows ample space to overlay text or call to action buttons without obscuring the image. A well-sized hero image creates a strong first impression and sets the tone for your brand, contributing to improved customer engagement and conversion.
Collection image size

Alt text: Collection of images in web design
Collection images categorize your products into groups, showcasing a range of items in one cohesive shot. They communicate your brand’s aesthetic and product variety at a glance. For collection images, Shopify’s ideal size is 2048 x 2048 px, adhering to the concept of square images as crucial for high resolution. Maximum size limits extend to 4472 x 4472 px or 20 megapixels, not exceeding a file size of 20 MB. Just like product images, ensuring all collection image size shopify maintains consistent dimensions reinforces a professional and visually pleasing shopping experience.
Banner image size

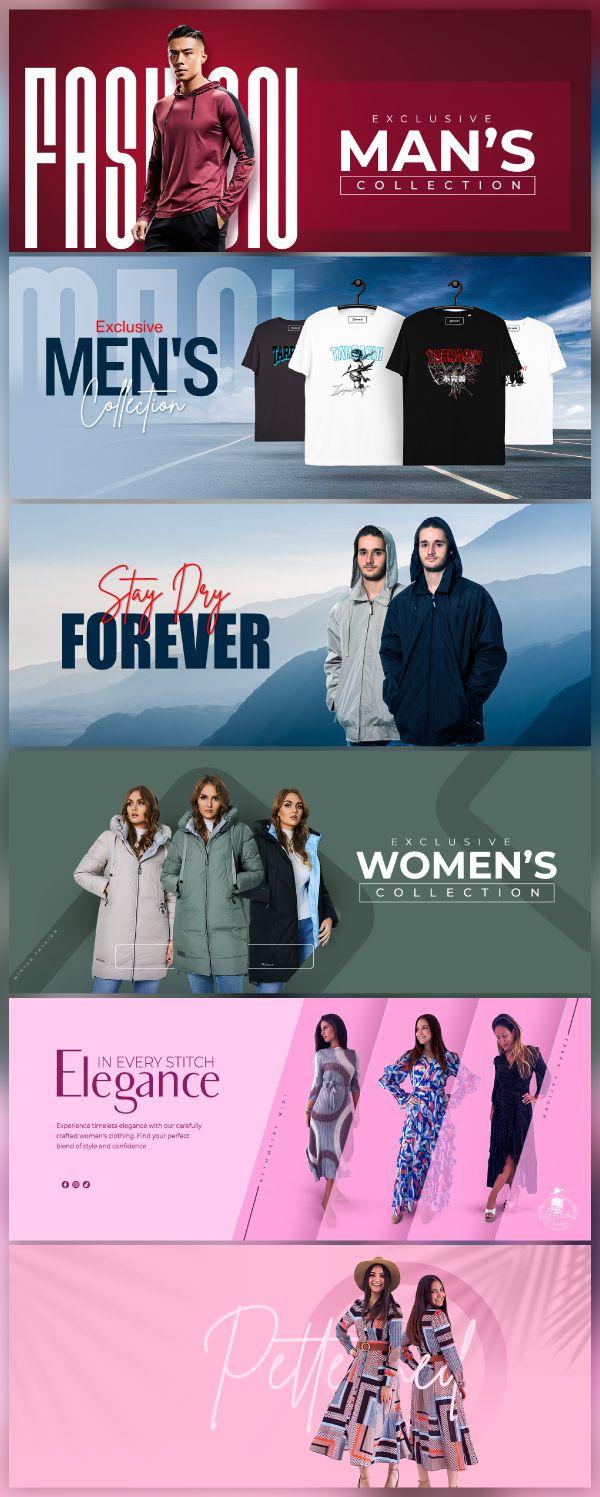
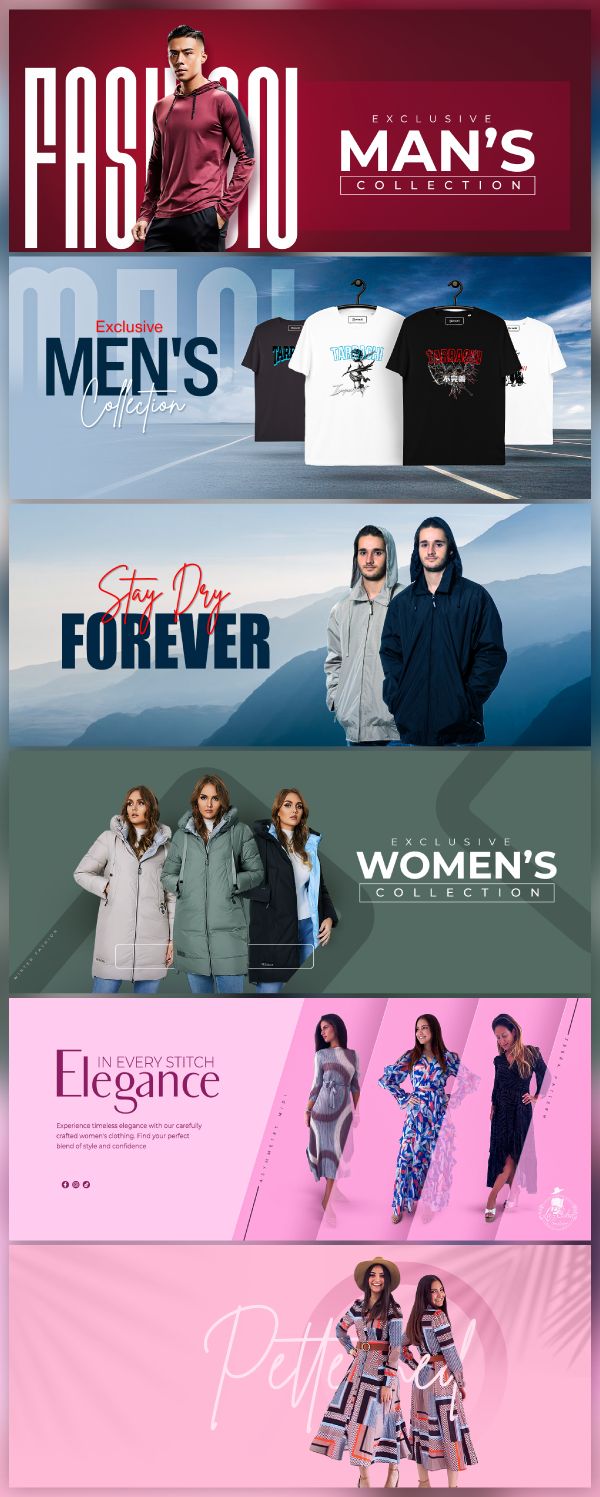
Alt text: Banner image size
Banner images play a vital role in introducing promotions, special events or new offerings on your ecommerce site. Image banner size shopify is recommended at 1200 x 400 px, adopting a landscape orientation. This size fills out the width of standard desktop while allowing for text placements or call to actions overlaying the image. Additionally, being cautious of the large file size can prevent slow-loading pages and optimize site performance. Effective shopify image banner size is those that capture interest quickly and lead to greater customer engagement and conversion.
Background image size
Background images commandingly span the entirety of your webpage, setting a distinct mood or thematic tone for your online store. The size of such significant images can be a bit tricky as they must appear seamlessly across varying screen sizes without losing image quality. The recommended size for a Shopify background image is about 1920 x 1080 px like a widescreen format. Shopify allows images up to 4472 x 4472 px for background images but balancing high-resolution visuals with file size efficiency remains crucial for maintaining a smooth-running website.
Blog featured image size
Blog featured images take centre stage in your blog posts and contribute largely to generating reader interest. For Shopify blogs, featured images are best displayed at 1800 x 1000 px. This size perfectly fits the top of your shopify blog post and is large enough for the image to be engaging. Shopify limits blog images to a maximum of 4472 x 4472 px or 20 MB in size just like other images. Just remember to use evocative and high-resolution images that adhere to these dimensions to effectively attract and retain reader interest.
Logo image size

Alt text: Logo image size
Your brand logo is perhaps the most crucial visual element on your site. It ought to be crisp and clear irrespective of its display size. For a Shopify store, the ideal rectangular logo image size is 400 x 100 px. If you opt for a square format, an image size of 200 x 200 px is suggested, striking a balance between visibility and file size. However, these are modest indications as Shopify restricts logos to a larger maximum of 450 x 250 px. Your logo’s clarity, prominence and consistency can significantly influence your brand’s credibility and recognition.
Other Important Shopify Image Sizes

Alt text: Various shopify image sizes
Apart from these best image size for shopify, there are other types of images used in a Shopify store that are equally important in enhancing the user experience. Here are some more of the best image size for shopify products.
Slideshow image size

Alt text: Slideshow image size
Slideshow images offer a dynamic way to exhibit your product page or highlight unique selling propositions. On Shopify, these images can capture both desktop and mobile viewers’ attention effectively when formatted between 1200 – 2000 px wide and 400 – 600 px tall. To serve up images effectively on slideshows, it’s recommended to center-align your images during setup, permitting for cropping variations between desktop and mobile displays. With slideshow images, ensure your brand personality shines through creative use of imagery and engaging visuals.
Image with text overlay size

Alt text: Image with text overlay
Images with text overlays offer a fusion of visual appeal and informative content on your webpage. The right dimension for such dual-purpose images is around 1800 x 1000 px. However, specific image size requirements can vary based on your chosen theme and specific type of image. Size your images thoughtfully to make sure the textual content overlays without obfuscating the key visual elements. High-quality and well-balanced images with text overlays can deliver an impactful message to your audience in a visually appealing manner.
Social sharing images

Alt text: Social sharing image
Social sharing images help amplify your brand’s reach across social media channels. Shopify’s recommended size for such images is 1200 x 628 px. However, you must note that:
- Different social platforms may require varying image dimensions.
- Format adjustments may be necessary for Instagram Stories or similar vertical formats.
- Considering most browsing happens on mobile devices, test your social sharing images on multiple devices sizes to ensure they display correctly.
Crafting compelling and dimensionally correct social sharing images is a boon to your store’s social media marketing strategy.
Newsletter images

Alt text: Newsletter image size
To enliven your newsletter or promotional emails, imagery plays a crucial role. While the recommended size for newsletter images on Shopify is 1600 x 300 px, your newsletter’s design and layout may dictate alternative dimensions. An image in a newsletter popup might prefer a 425 x 575 px size. Striking, informatic, and well-set images in your newsletter can secure customer attention and increase email engagement rates.
Favicon

Alt text: Favicon example
A favicon is a small icon that appears on your browser tab alongside the title of your webpage. For Shopify favicons, the ideal size is 16 x 16 px or 32 x 32 px. This provides a cohesive branding touchpoint and aids users in identifying your website if they have multiple tabs open.
Image Formats and Optimization

Alt text: Illustration of man with an image upload icon
Moving beyond dimension guidelines and best image sizes for shopify, choosing the right image format and employing optimization techniques can greatly enhance performance and user experience. Compression tools can reduce file size without compromising image quality whereas suitable file formats ensure browser compatibility and fast-loading pictures. Let’s delve into the supported file formats and best practices for compressing your shopify images.
Supported file formats
Shopify supports most of the common file formats and file types for images, thereby offering versatility. Here are broad categories:
- Lossy Formats – JPG: Popular for its balance in file size & image resolution. Ideal for header and product images.
- Lossless Formats – PNG, TIFF: These offer high-quality visuals & transparency features.
- Vector Formats – SVG: Perfect for logos and graphics as they scale without loss of quality.
- Animated Formats – GIF: Great for short loops for showcasing product usage.
Compression tools and techniques
Image compression techniques help reduce the file size of your images without losing quality. Here’s what you need to know:
- Lossy Compression: Reduces size with minimal loss of quality. Effective for larger files.
- Lossless Compression: Retain original quality while reducing the size.
- Image Optimization Apps – TinyIMG: These can automatically compress and optimize your image files, reducing Shopify image sizes, and improving load time.
Tips for Success with Shopify Images
Presenting high-quality, well-sized images on your Shopify store can significantly boost your store’s impact. Whether it’s pictures of product listings or visually appealing hero banners, the right selection, sizing and formatting of images are instrumental in shaping an engaging e-commerce platform. Let’s take a look at some successful techniques which encompass areas like maintaining high-quality visuals and managing your image library effectively.
Maintaining high-quality visuals
High resolution and clear product images help customers to make informed decisions. Consistent styling and similar dimensions across all images contribute to a professional and seamless shopping experience. For zoom function, ensure your images are larger than 800 x 800 px to maintain the image’s clarity. Always remember that high-quality images instil customer confidence, enhance user experience and prove vital in fostering a successful Shopify store.
Managing your image library
A well-organized image library eases image retrieval and uploading process. Group images by product line or collection, and ensure consistent naming conventions. Segment further by formatting categories – such as banner, logo, or product. You can also integrate Shopify photo apps to aid in the seamless organization and optimization of your image library. Recall that Shopify supports up to 20 MB files, hence appropriately resizing bulky files optimizes your store’s performance. Effective management of your image library amplifies your Shopify store’s functionality and visual appeal.
Improve Your Shopify Store with FlixStudio
High-quality product images are essential for capturing customer attention and driving sales on Shopify. At FlixStudio, we specialize in creating optimized, professional, and visually stunning product images that align perfectly with Shopify’s image size requirements. Whether you need background removal, retouching, or high-resolution enhancements, our expert team ensures your visuals stand out and enhance your brand’s credibility.
Don’t let poor-quality images hold your store back! Partner with FlixStudio today to transform your product photography and boost conversions. Get started now and give your Shopify store the visual upgrade it deserves!
Conclusion
The impact of well-optimized and correctly sized images on a Shopify store’s performance and customer experience cannot be overstated. This comprehensive guide aimed to equip you with insight about the critical role image sizes play in shaping the success of your Shopify store and the guidelines to follow. From understanding why image sizes matter to exploring a range of specific dimensions for Shopify images, we’ve covered it all. Retain attention to maintaining high-quality visuals and managing your image library effectively, and enjoy the benefits of increased customer engagement, improved conversion rates and an overall boost in your Shopify store’s success.
Frequently Asked Questions
Does Shopify automatically resize images?
Yes, Shopify automatically sizes images to ensure they display optimally across different devices. But it’s recommended to upload images at their desired display size to ensure maximum control over their appearance and minimize any quality degradation that can happen with automated resizing.
How can I optimize my images for better load times?
You can optimize your images for better load times by using appropriate file sizes and types, utilizing compression techniques, and using optimization tools, such as Shopify apps like TinyIMG, which automatically optimize and compress your images for best performance.
What is the best format for Shopify images?
The choice of image format depends on its usage. JPGs work best for general pictures and product images due to their balance of good quality and smaller file size. PNGs are ideal for images needing transparency, such as logos. SVG file format is best for scalable graphics.
How do I determine the ideal image size for my store’s theme?
The ideal image size can vary depending on the specific shopify theme. It’s recommended to refer to your theme’s documentation for suggested image sizes for headers, sliders, products, and other areas. Following these guidelines will ensure your images render correctly across devices for optimal user experience.